In my web app, I use the authentification UI Compontents of Amplify. Without any configuration, this UI component comes with a signup link so that any person who knows the URL can signup for themself. However, this web app is for a certain group of users. That's why I want to create users who are allowed to sign in.
And this is now possible in an easy way via the new Amplify Admin UI.
The Amplify Admin UI
The Amplify Admin UI has a big set of functions. You can check the docs for more details or test it in a sandbox. This post also gives an excellent overview.
Hide the signup link
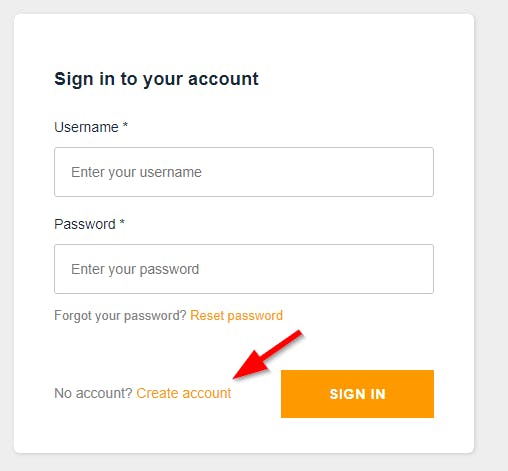
At first, I had to hide the signup link to avoid that everyone can signup.

To hide the signup link is just one line.
<AmplifyAuthenticator>
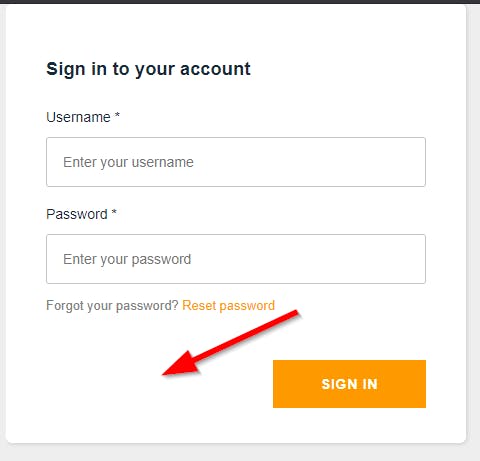
<AmplifySignIn hideSignUp="true" slot="sign-in" />
</AmplifyAuthenticator>
More options are described in the docs
Then it looks like that.

Create a new user via Amplify Admin UI
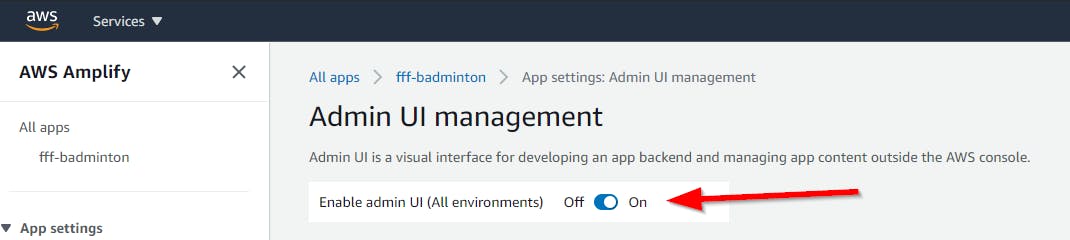
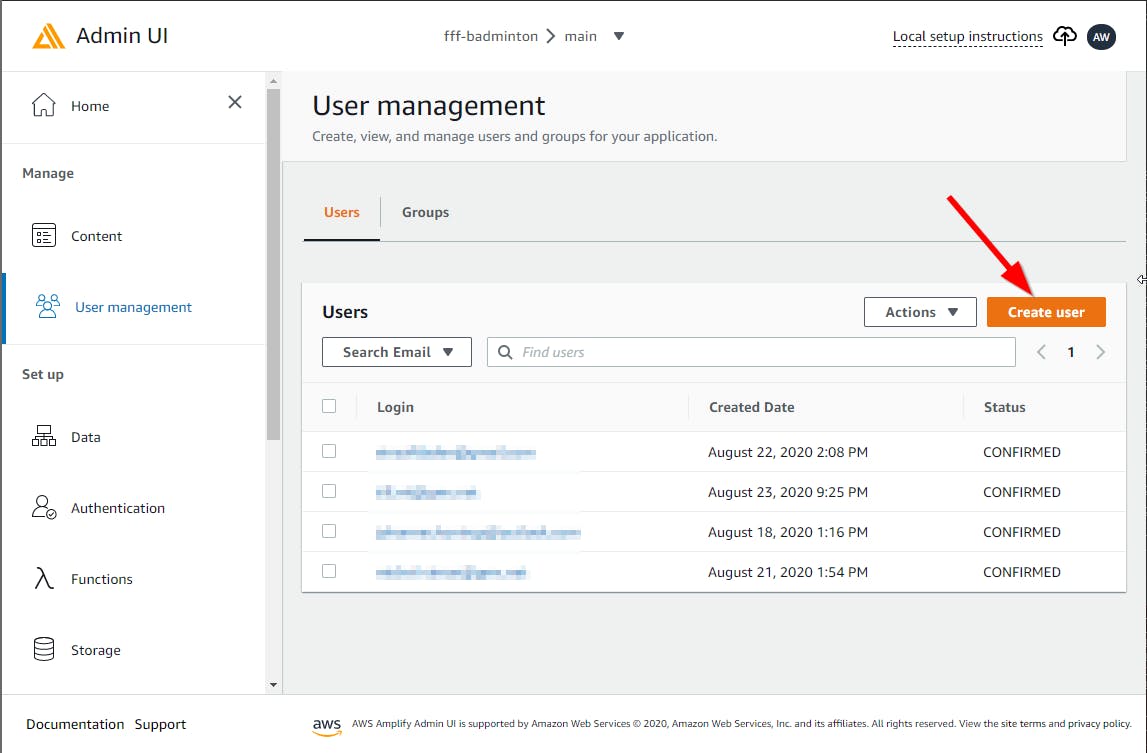
If a new user is needed, you can create on via the Amplify Admin UI. That you can use the Admin UI, it is just a click in the Amplify Console.

In the Admin UI, it's in the section user management. Click on "create user".

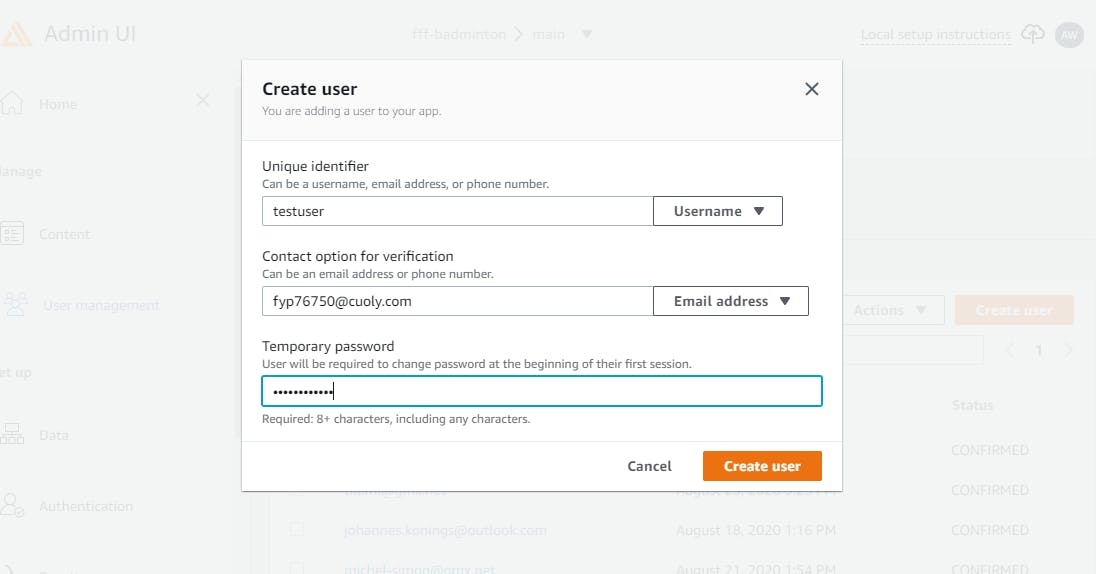
Type in the user data. The user will get an email with the username and temporary password.

User sign in process
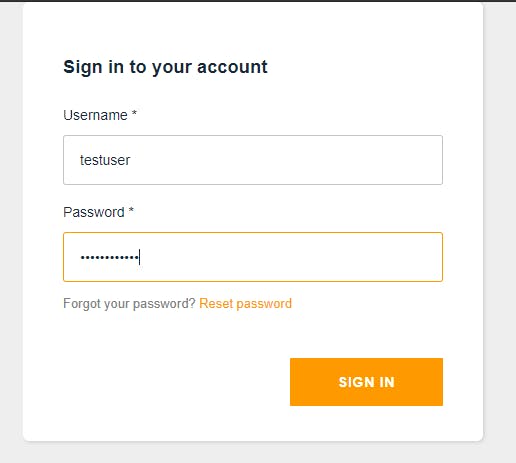
Then the user can log in with his username and temporary password.

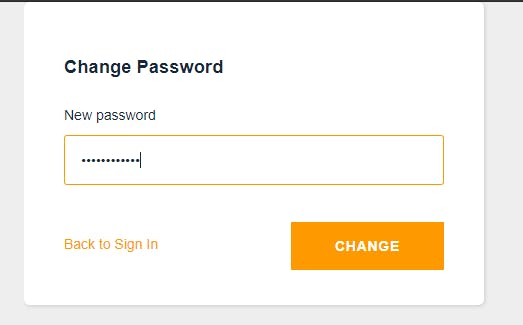
At the next screen, the user has to create a new password.

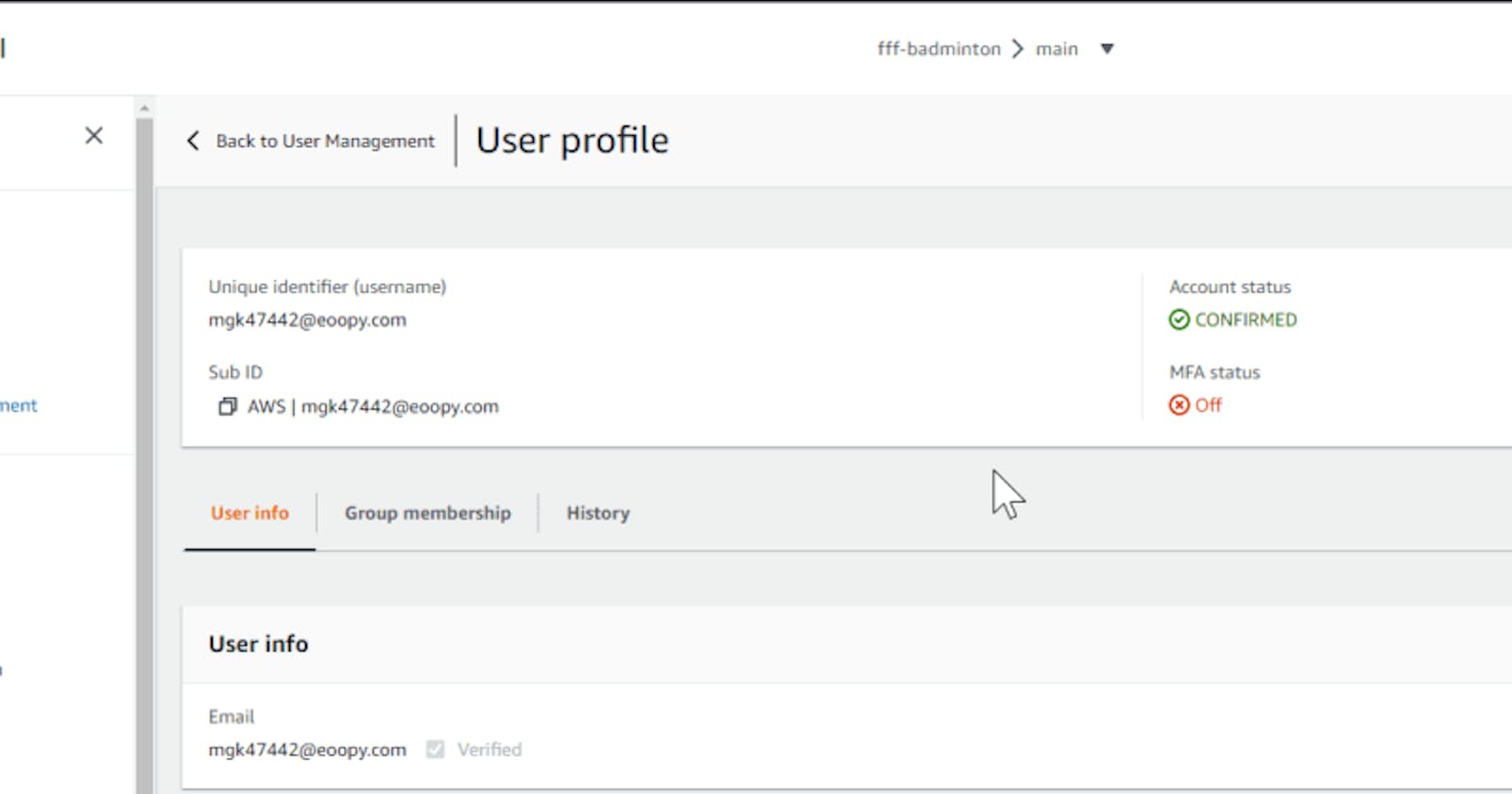
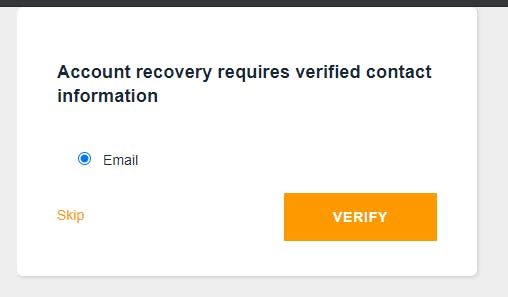
Two screens are left. One for the email verification...

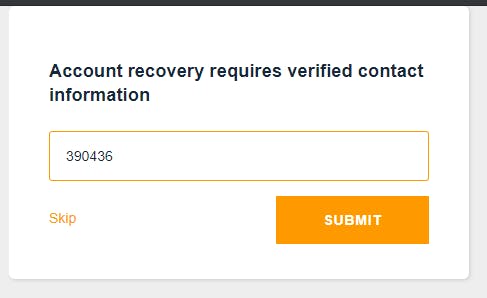
...and the last one for the verification code.

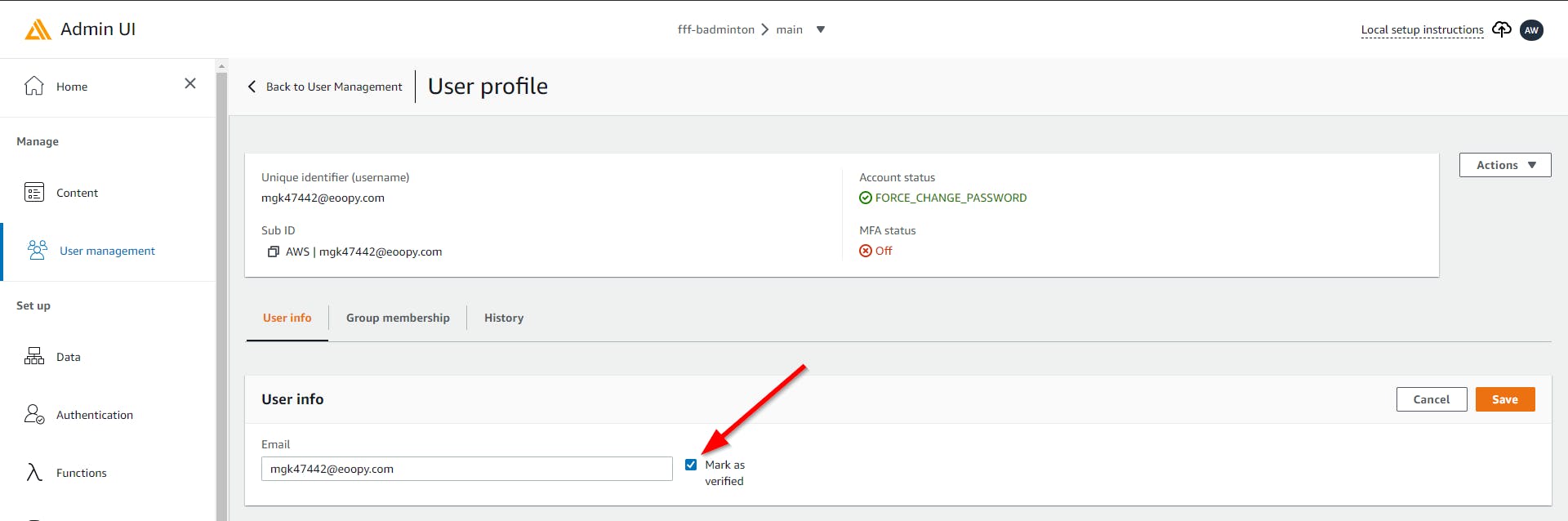
The last step is not necessary if the admin marks the email as verified.

That's it 🎉

Invite User to the Admin UI
Now with the Admin UI, it is also possible to invite users as admins. Even without access to the AWS account. See details here.